微信小程序开发日记一:先导篇
小程序简介:
微信小程序是腾讯开放平台的一款快应用,快速开发,快速应用。对于业务需求,需要快速进入开发,先从小程序原生项目介绍 。
1、小程序目录文件介绍:

2、小程序开发准备
对于没有接触小程序的开发者而言,去了解微信小程序原生开发并且使用,是没有必要而且繁杂的过程。平台过多,都有一套属于自己的开发架构,不可能出现一个就完全去了解一个,去使用它的方式开发,这对于开发者的时间和精力而言是相当不划算的。前段时间,美团开源了mpvue这个项目,mpvue是一款基于vue.js的开发框架,使用vue的模式去开发项目将会自动编译成微信小程序所需要的项目文件。这使得我们又多了一种用来开发小程序的框架选项。由于mpvue框架是完全基于Vue框架的(重写了其runtime和compiler),因此在用法上面是高度和Vue一致的(某些功能由于受限于小程序环境本身的原因而不能使用),这给使用过Vue开发Web应用的前端开发者提供了极低的切换门槛来开发小程序。
微信公众平台注册小程序:https://mp.weixin.qq.com/
3、本地开发环境搭建
1、node.js 下载地址:https://nodejs.org/en/download/
命令行查看是否安装成功 :
node --version
//成功的话输出类似:v10.6.0
npm --version
//成功的话输出类似:6.1.0然后,我们需要执行以下命令,将npm的下载源切换到国内淘宝的镜像,以提高下载时的速度和成功率:
npm set registry https://registry.npm.taobao.org/2、vue-cli
vue-cli是一个vue专用的项目脚手架工具,可以用于方便的创建vue项目骨架代码,包括我们要讲到的mpvue的项目代码。我们可以通过安装node.js后里面包含的npm工具来安装vue-cli,在命令行输入如下命令:
npm install vue-cli -gvue
// 成功的话会输出如下内容:
// Usage: vue <command> [options]
//
// Options:
//
// -V, --version output the version number
// -h, --help output usage information
//
// Commands:
//
// init generate a new project from a template
// list list available official templates
// build prototype a new project
// create (for v3 warning only)
// help [cmd] display help for [cmd]3、 微信开发者工具
这个工具是开发、调试和模拟运行微信小程序的最核心的工具了,所以必须安装。
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
4、 Visual Studio Code + Vetur
Visual Studio Code(简称vscode)是现在非常流行的一个轻量级代码编辑器,拥有非常多好用的辅助开发插件,在我的文章中我都会使用这个编辑器来编辑代码。当然,好用的代码编辑器有很多,比如Sublime Text、WebStorm等,同样可以达到我们的开发目的,你也尽管用你自己最喜欢的代码编辑器来写代码就行了。
下载地址:https://code.visualstudio.com
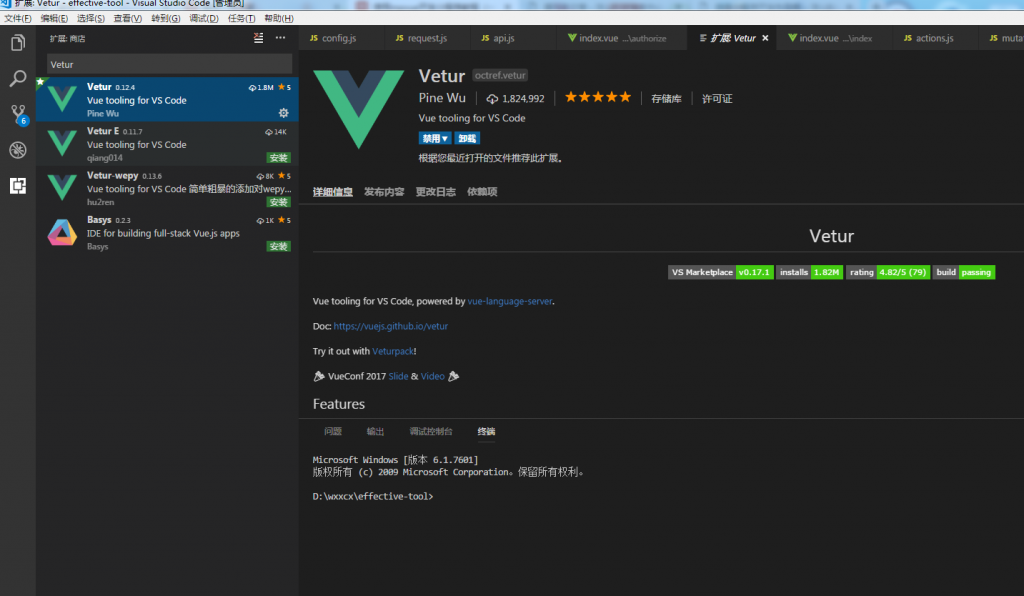
安装完vscode后,在它的插件管理器中,查找Vetur并安装,然后重启一下vscode后,插件即生效:

评论已关闭。