微信小程序开发日记二:mpvue初体验
写在前面:
开发之前先确保开发环境搭建完成,搭建环境请移步上篇。
mpvue官方文档:http://mpvue.com/mpvue/
一、创建一个mpvue小程序项目
这里使用vue-cli脚手架搭建目录
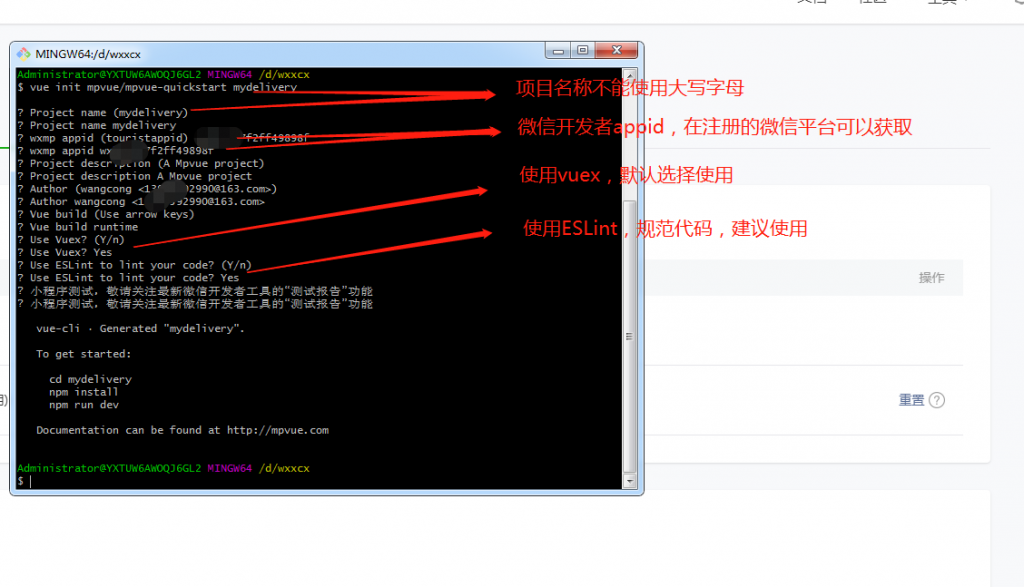
vue init mpvue/mpvue-quickstart myDelivery

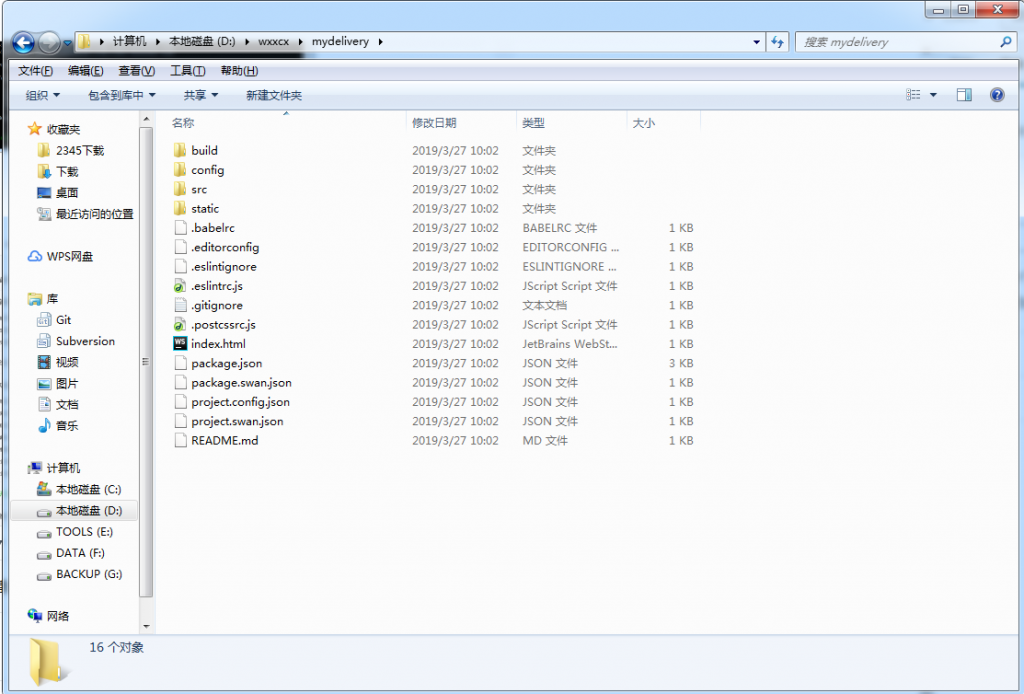
创建命令可以全部默认一路回车即可,创建完成后进入项目目录

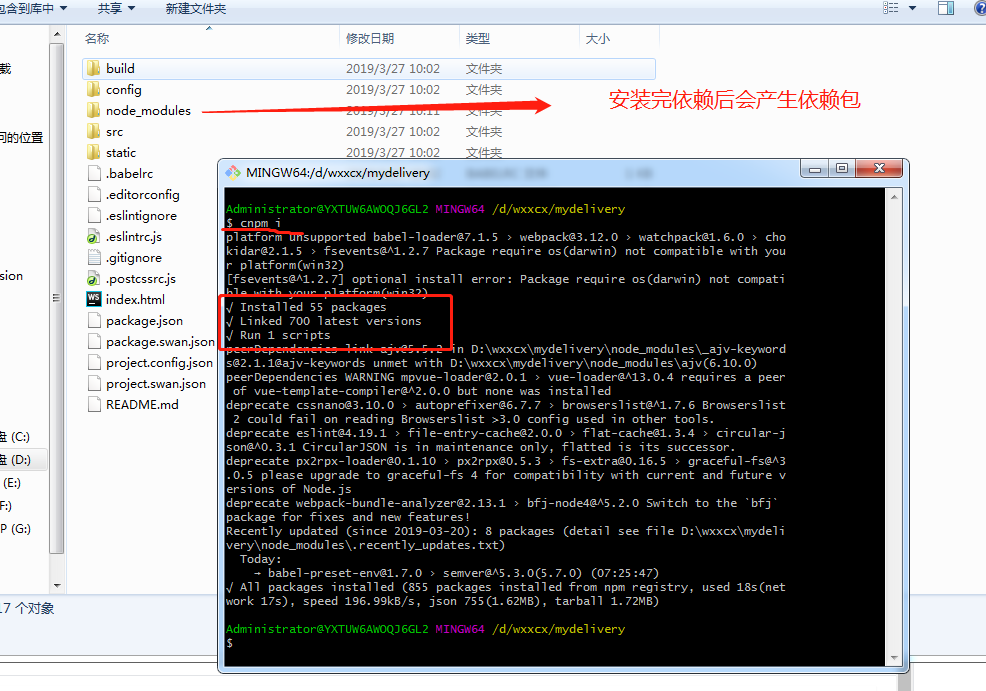
在目录内打开命令行工具,输入cnpm i 或者 npm i安装依赖

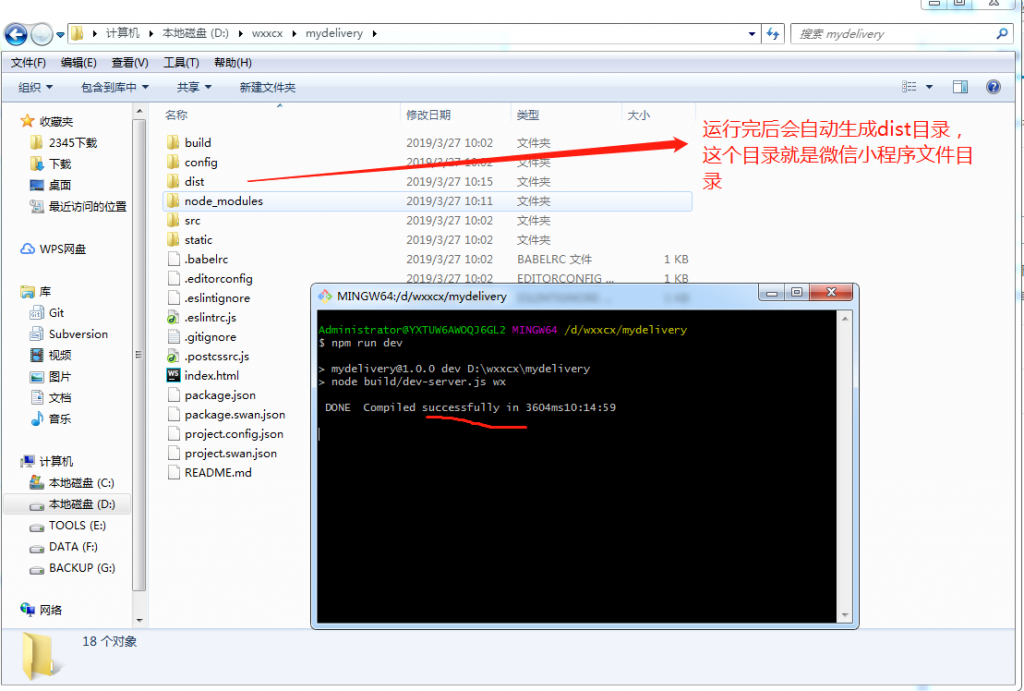
安装完依赖后再输入npm run dev运行项目

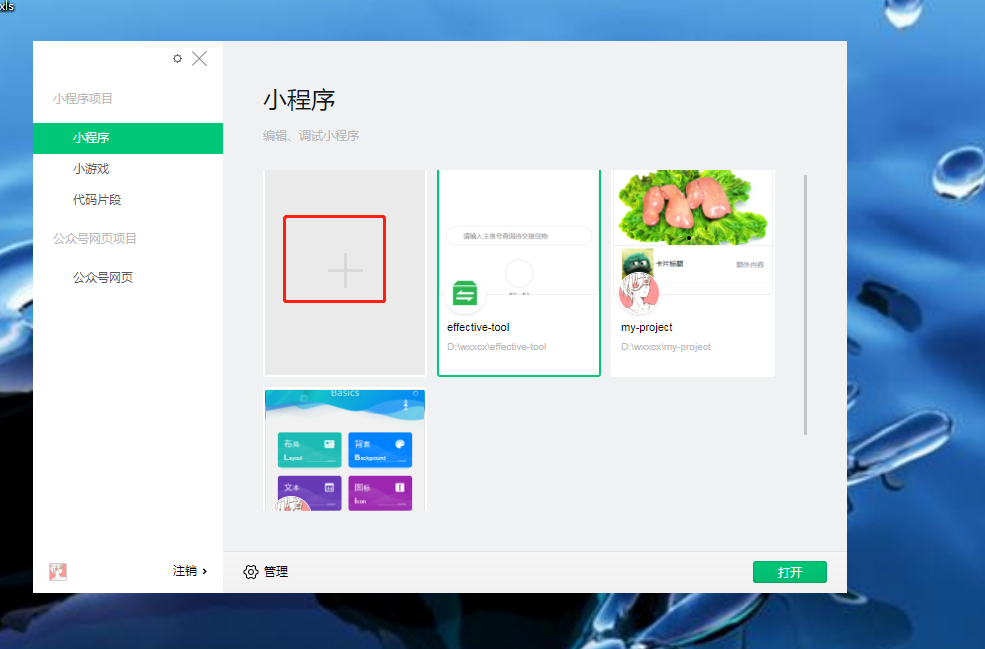
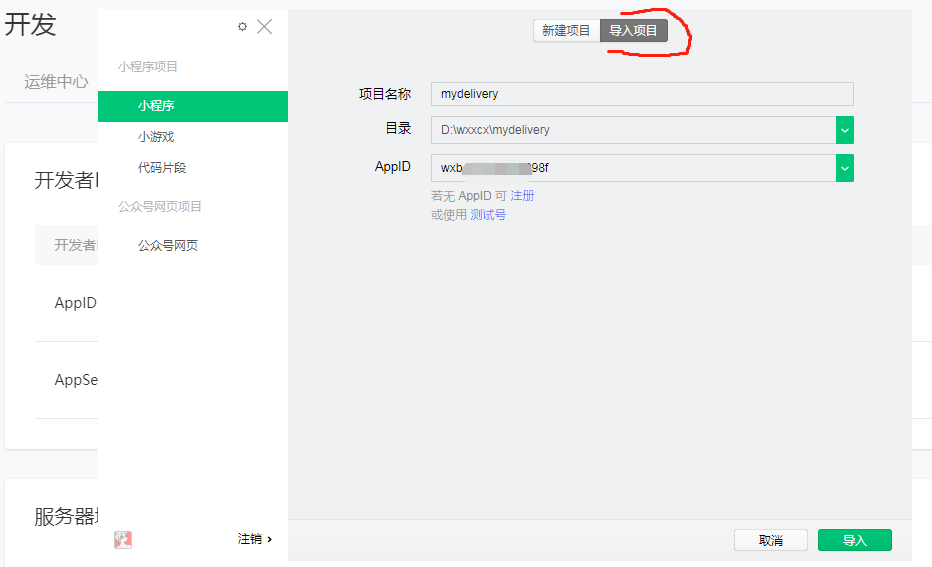
然后把下载好的微信开发者工具打开,打开mydelivery目录



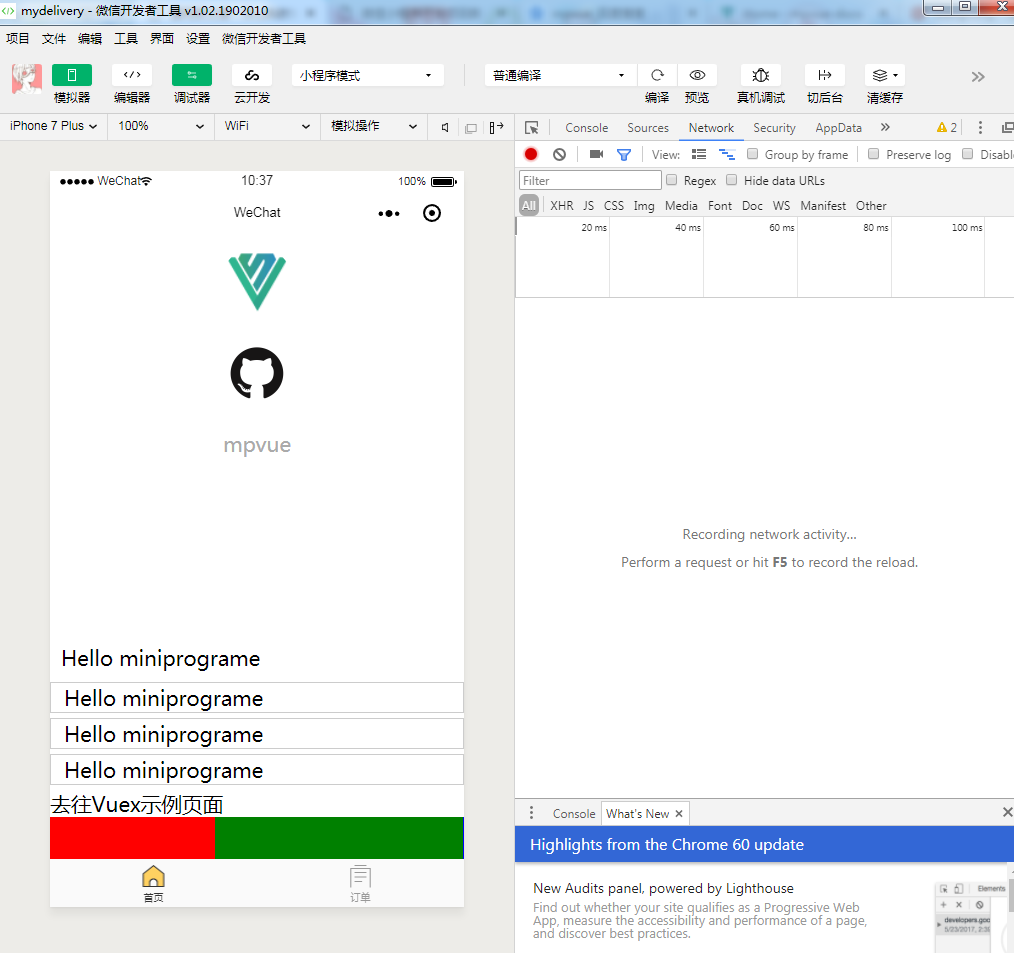
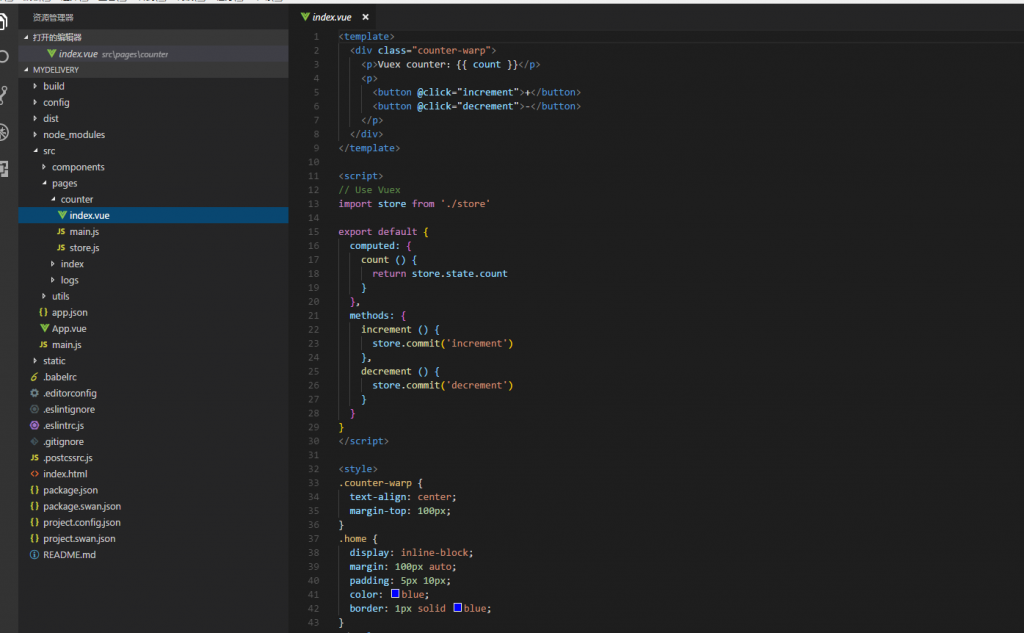
这样微信小程序就运行在了开发工具中。但是我们不使用它自带的编辑器,因为我们是使用mpvue开发,所以使用vscode或者其他开发工具打开项目文件。

记得在微信开发者工具的菜单》设置 》编辑设置 中,将“保存时自动编译小程序”勾选上,这样当mpvue的代码自动编译完成后,模拟器才会自动刷新界面。

评论已关闭。