Android中.9图片含义及制作教程
一、9patch图片的概念
-
9patch图片是andriod app开发里一种特殊的图片形式,文件的扩展名为:.9.png
-
9patch图片的作用就是在图片拉伸的时候保证其不会失真。所以我们使用.9图片,让图片在指定的位置拉伸和在指定的位置显示内容,这样图片的边边角角就不会出现失真了。
二、使用.9图片和不使用的差异
-
9patch和一般图片的区别在于.9图片有四条黑边,而一般的图片没有,这四条黑边就是用来拉伸和指定显示位置的。
-
使用.9图片后,整个图片应该是包裹着你想要显示的内容的,而没有使用的话整个控件布局看起来特别糟糕。
-
普通图片(被拉伸变形)


- .9.png图片会随着设置的地方进行拉伸,内容不会变形。


三、绘制.9图片
- 绘制之前先来说一下.9图片的四条黑边的意义,每条黑边的意义都不一样。
- 顶部:在水平拉伸的时候,保持其他位置不动,只在这个点的区域做无限的延伸(拷贝)
- 左边:在竖直拉伸的时候,保持其他位置不动,只在这个点的区域做无限的延伸(拷贝)
- 底部:在水平拉伸的时候,指定图片里的内容显示的区域
- 右边:在竖直拉伸的时候,指定图片里的内容显示的区域
1. 使用Eclipse工具制作.9图片
-
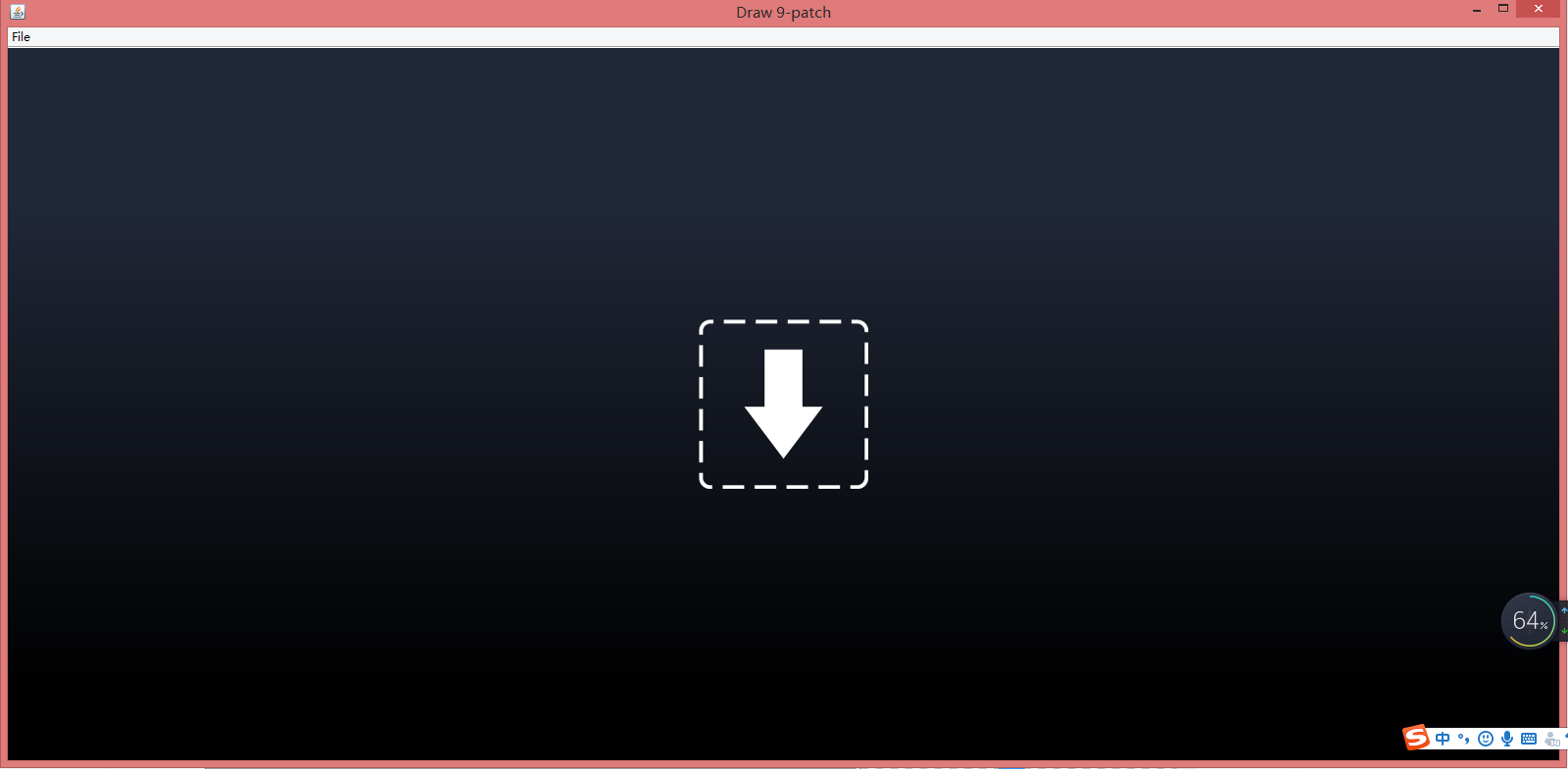
在Eclipse中有提供专门的工具来制作.9图片。在你的sdk目录下的tools目录下,有一个叫做draw9patch.bat的文件,双击打开就可以使用了。

-
打开之后,我们可以直接将图片拖动到该工具之中,或者点击File,然后在导入进来。

-
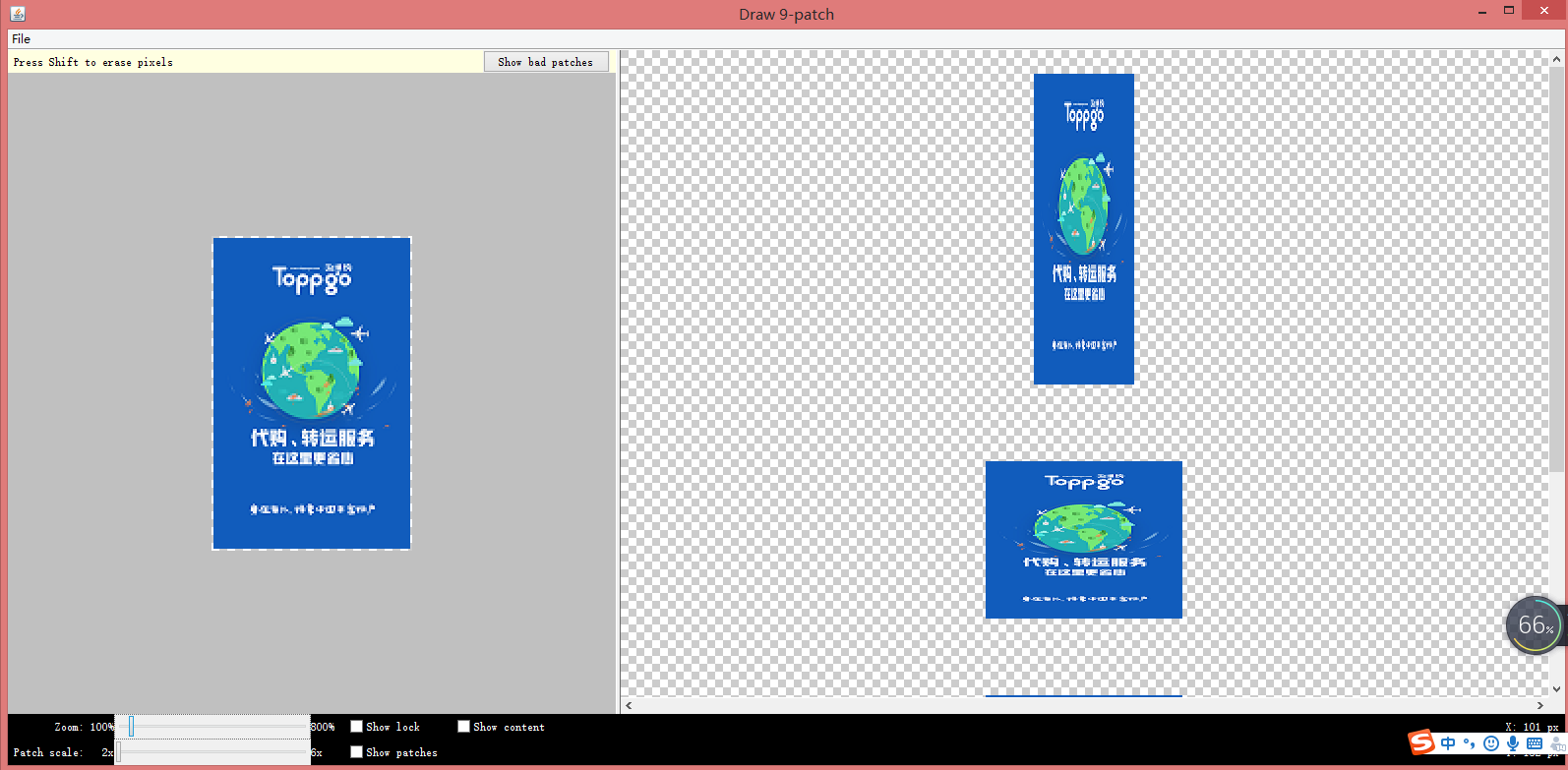
导入之后,我们可以看到左边是对图片的操作界面,右边则是实时的显示界面。接下来,我们要对图片进行描边了,描边之前一定要清楚四条边的含义,上左控制拉伸位置,下右控制内容显示位置。
-
描边时,按下鼠标左键,然后放在图片边界移动就能描边了,要是想要去掉黑边,可以按下Shift键,然后点击鼠标左键。
-
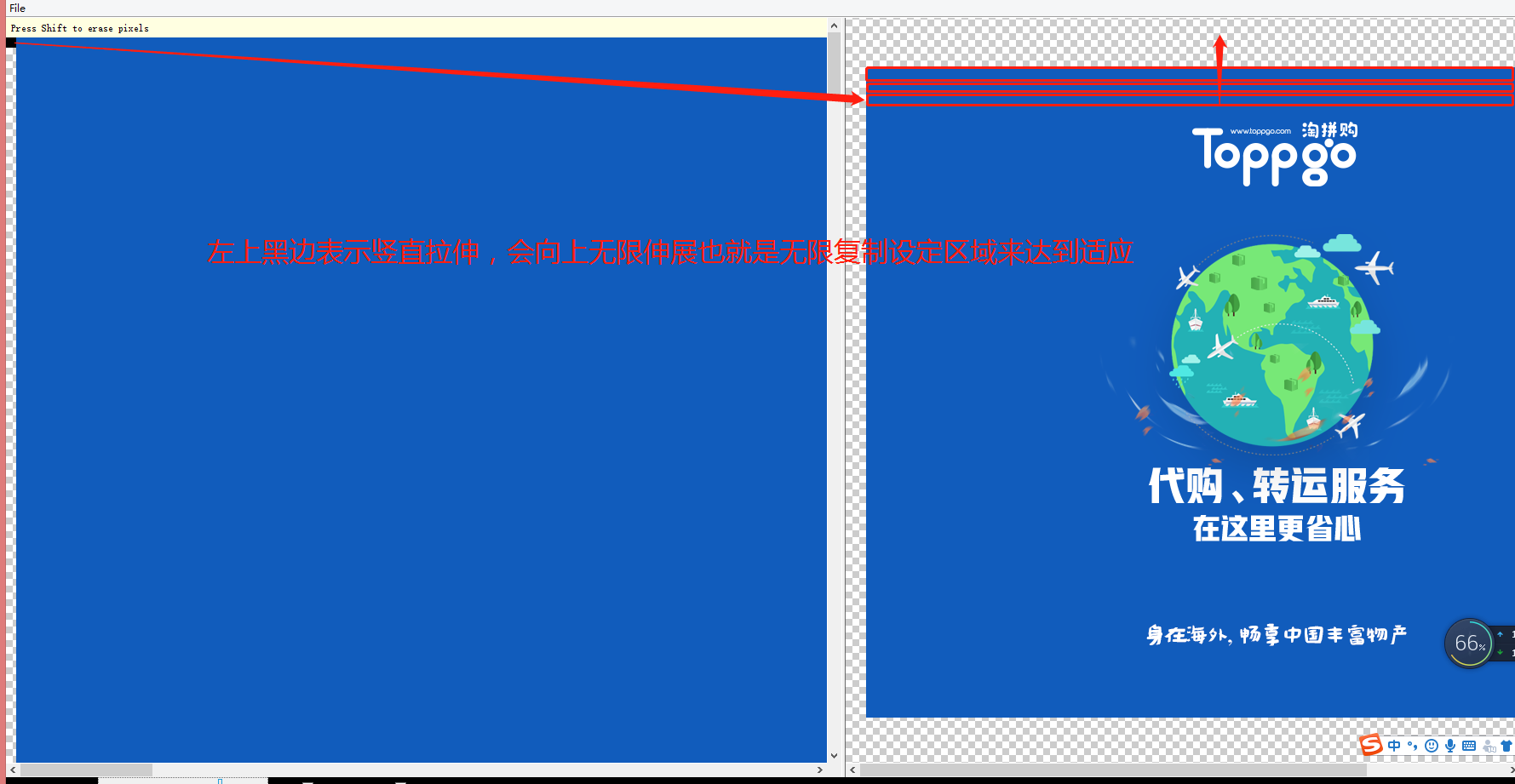
我们先画左上拉伸位置,会向上无限复制描绘区域,以达到适应盒子。

-
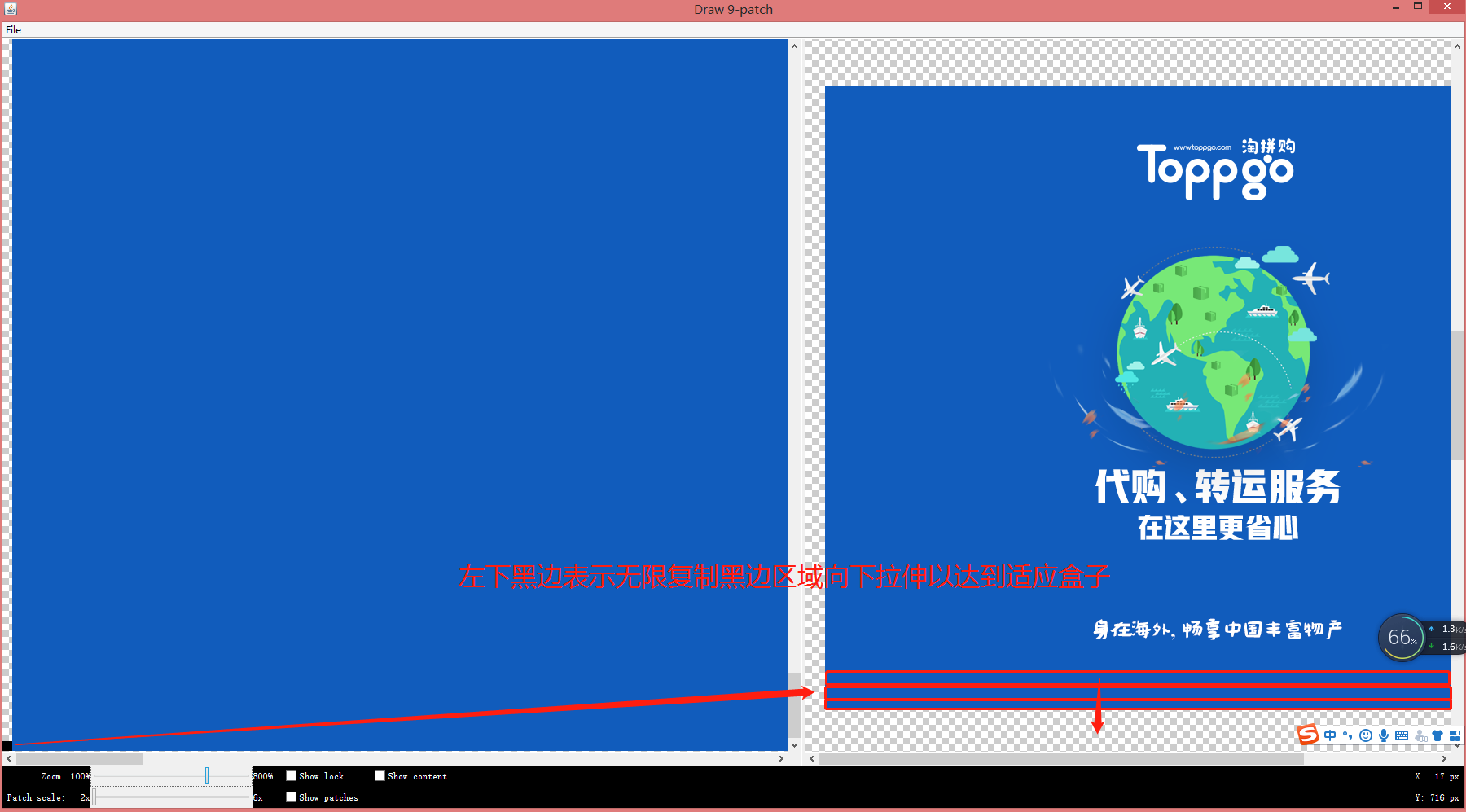
我们再画左下拉伸位置,会向下无限复制描绘区域,以达到适应盒子。

-
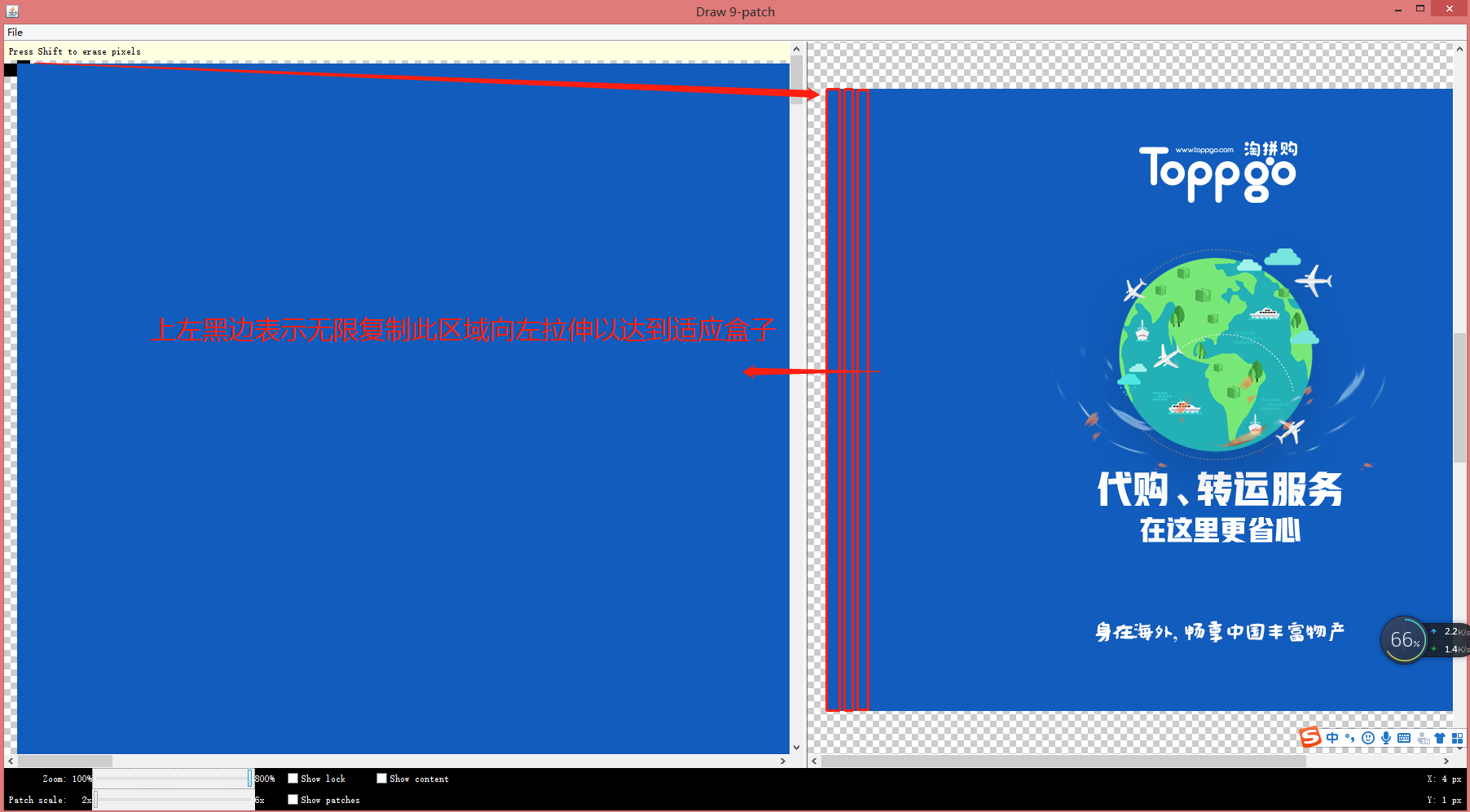
我们再画上左拉伸位置,会向左无限复制描绘区域,以达到适应盒子。

-
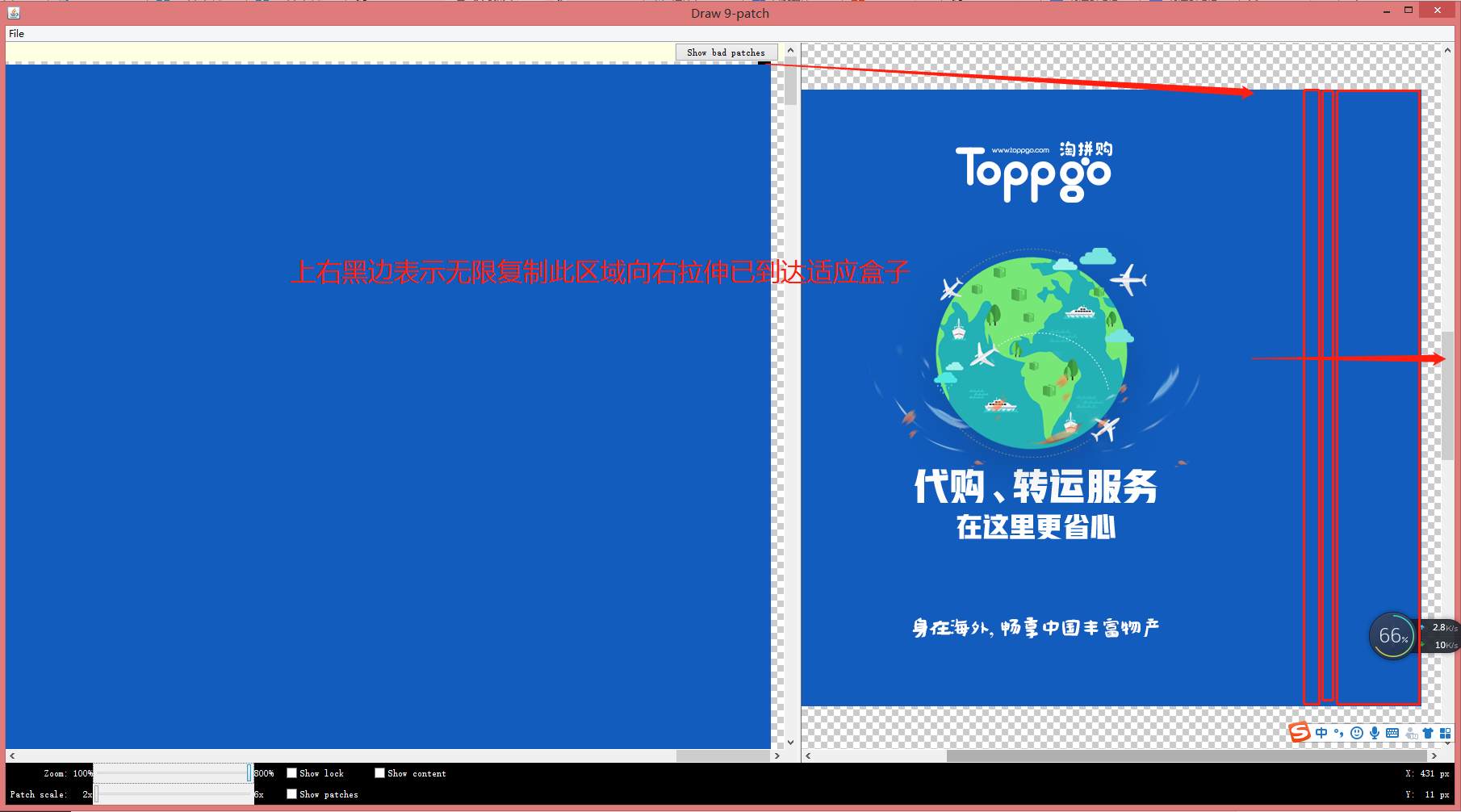
我们再画上右拉伸位置,会向右无限复制描绘区域,以达到适应盒子。

-
因为此处图片中是不需要再放入内容的。所以此处不需要去使用右边下边的黑框限定内容位置。如果在图中有其他内容区域例如文章、图片、视频等等。可以使用右边及下边的黑框限定位置。可以选中工具下方的show content可以查看限定位置。此处不做多介绍。
四、9patch图片使用总结
-
要想学会绘制.9图片一定要明白四条黑边的意义,还有一定要会使用draw9patch工具。
-
开发过程中,大部分的.9图片还是要我们程序员自己去绘制,当然你在公司的美工比较多的除外。所以学会绘制.9图片还是很重要的。
-
使用.9图片遇到错误千万别着急,先看一下错误提示,然后检查一下你绘制的图片有没有问题,实在解决不了可以发出来大家一起想办法。
-
注意保存的时候一定要保存为.9.png格式。
五、关于在Android Studio中使用.9图片出错解决方案
-
用过Android Studio的童鞋都知道,AS中对.9的图片增加了安全检查机制,你的.9图片只要有不规范的地方都会给你编译报错,本人刚开始用AS时就深受其苦,后来才找到了解决办法。
-
解决方式主要有两种:
- 一是让AS取消掉对.9图片的安全检查。找到你app目录下的build.gradle文件,打开之后你可以在buildToolsVersion属性之下添加取消安全检查的两行代码。
// 取消掉系统对.9图片的检查 aaptOptions.cruncherEnabled = false aaptOptions.useNewCruncher = false -
二是 .9图片编译报错,那肯定说明你的.9图片制作不完善,你可以检查一下图片哪里没绘制好。你可以检查一下是否有重复绘制黑边,或者有哪条边没有绘制。这里注意:AS中要求.9图片的四条边都会绘制。